고정 헤더 영역
상세 컨텐츠
본문
1. 웹 브라우저
인터넷 브라우저라고도 불린다.
보통 브라우저라고 하면 사용자, 클라이언트 측으로 이해할 수 있으며, 웹 서버로부터 정보를 요청하고, 받아서 사용자에게 보여주는 소프트웨어라고 이해할 수 있다.
우리가 흔히 사용하는 'Chrome', 'Internet Explore' 가 이러한 브라우저의 일종이다.
작동 원리로 사이트 접속 시 HTML, CSS, JS 파일을 서버로부터 전달받고 이를 해석하여 우리 사용자에게 보여주는 과정을 거친다.
해서 이 웹 브라우저는 정적 파일과 동적 파일이 합쳐진 형태를 지니는데,
정적 파일로만 구성된 웹 페이지는 서버가 브라우저에게 전송한 데이터를 그대로 표시한다.
동적 파일로도 구성된 웹 페이지가 현재 일반적인 브라우저의 모습이며 사용자의 행동에 따라 실시간으로 변화하는 모습이라고 볼 수 있다.
통신 방식
세부적으로 나누어 7단계로 볼 수 있다.
1. 웹 브라우저 주소창에 URL 입력
2. 브라우저는 URL 을 DNS 서버로 전달 후, 해당 IP 주소 탐색
3. DNS 서버는 도메인 이름을 IP 주소로 변환
4. 웹 브라우저는 IP 주소로 HTTP 요청
5. 웹 서버는 받은 요청을 처리
6. 처리 결과를 브라우저에게 HTTP Response 로 전달
7. 브라우저는 이 결과를 받아 사용자에게 표시
이를 보면 DNS 서버, IP 등 낯선 단어가 보이는데, 하나씩 살펴보도록 하자.
URL
Uniform Resource Locator 의 약자이다.
인터넷 상의 주소를 말하며 리소스의 위치를 나타내기 위해서 사용한다.
우리가 인터넷으로 치면 나오는 https:// ~~~ 등의 주소가 바로 이 URL 이다.
구조로 [프로토콜 : // 도메인 명 : 포트 / 경로 ] 의 형태를 띄는데 하나의 예시를 들어보자면
http://cafe.naver.com/joonggonara이 URL 을 봐보자.
여기서 프로토콜은 http 가 된다.
cafe.naver.com 은 도메인 명이 되는데, 여기서 naver.com 이 메인 도메인 그리고 cafe 가 서브 도메인이라고 볼 수 있다.
joonggonara 는 마지막 리소스 경로가 될 것이다.
DNS
Domain Name Service 의 약자이다.
쉽게 풀어서 도메인 이름을 중개하고, IP로 변경해주는 서비스 라고 이해할 수 있는데 마치 인터넷 상의 연락처와 같다 라고 비유할 수 있다.
이 도메인 이름은 위에서 설명했듯이 간단히 URL 이라고 볼 수 있다.
따라서 DNS 란 서비스의 일종으로, URL 을 IP로 바꿔주는 서비스이다.
모든 인터넷의 리소스들은 고유의 IP를 가진다. 다만 이 IP의 주소가 '8.8.8.8' 등 사람이 쉽게 알아볼 수 있는 형태가 아니다보니 이를 편리하게 사용할 방법이 필요했고, 그때 적용된 서비스가 바로 DNS 이다.
IP
Internet Protocol 의 약자이다.
이 Protocol 이란 뒤에 HTTP 에서도 설명하겠지만 '통신 규약' 을 뜻하며 합쳐서 인터넷 통신 규약, 정해놓은 규칙 중에서도 주소의 위치를 말한다.
IP주소 라는 말은 흔히 들어봤을 것이라 생각되는데, 말했듯 모든 인터넷의 리소스들은 고유의 IP 주소를 가지고 이 주소를 통해 서로의 위치를 식별한다.
주소를 나타내는 체계로 IPv4, IPv6 가 있다.
현재까지는 주로 IPv4 가 사용되고 있지만 이는 32비트의 주소를 사용해 오랜 기간이 지나 현재는 공간 부족 현상의 조짐이 보인다고 한다.
해서 새롭게 등장한 것이 IPv6 로 128비트까지 표현이 가능하며 확장성이나 보안성 등 여러 이점을 가지고 있다고 한다.
2. HTTP
데이터를 주고받는 양식을 정의한 '통신 규약' 의 일종이다.
이 통신규약은 위에서도 언급했지만 Protocol, 컴퓨터끼리 데이터를 주고받을 때의 약속을 말한다.
서로 다른 환경에서 기반된 데이터가 있을 수 있고 이를 미리 규칙을 정해두지 많으면 소통에 혼란이 생길 수 있기에, 미리 규약을 정해두고 그에 맞춰서 의사소통하는 방식이다.
HTTP로 어떻게 데이터를 통신하나?
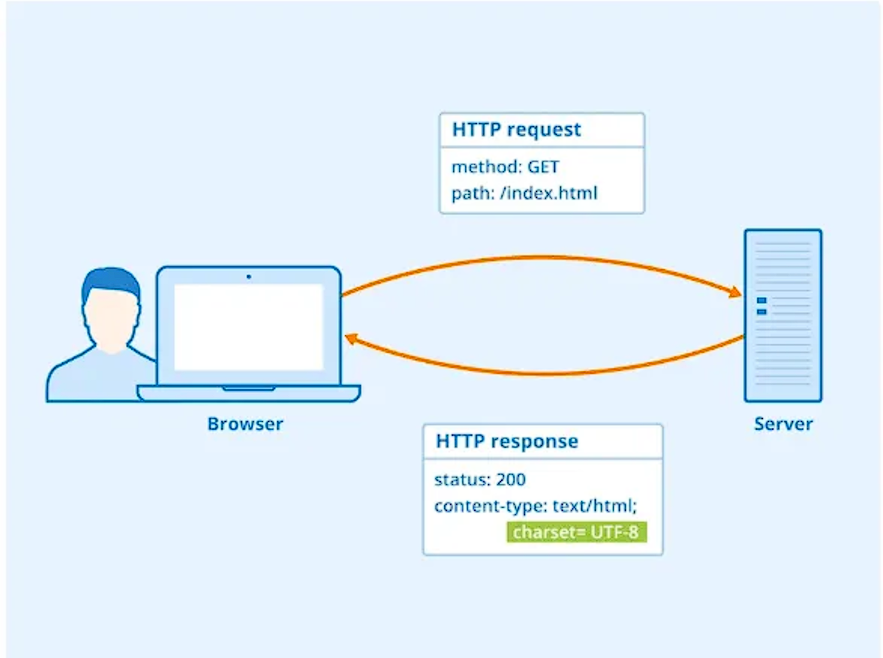
이 HTTP 안에는 요청(Request) 과 응답(Response) 라는 개념이 존재한다.

사진처럼 클라이언트(브라우저) 에서 서버로 요청(Request) 하면, 서버는 그에 맞는 답을 응답(Response) 하는 방식이다.
물론 서버에서는 사용자가 요청한 URL 이나 해당하는 데이터가 있는지 판별하는 등의 절차를 거치고 응답한다.
우리가 가끔 볼 수 있는 404 Not Found 등의 에러가 이 판별 과정에서 문제가 생겨 보이는 잘못된 응답이다.
다시 돌아와 브라우저는 이 응답받은 데이터를 웹 페이지에서 그려 사용자에게 보여준다.
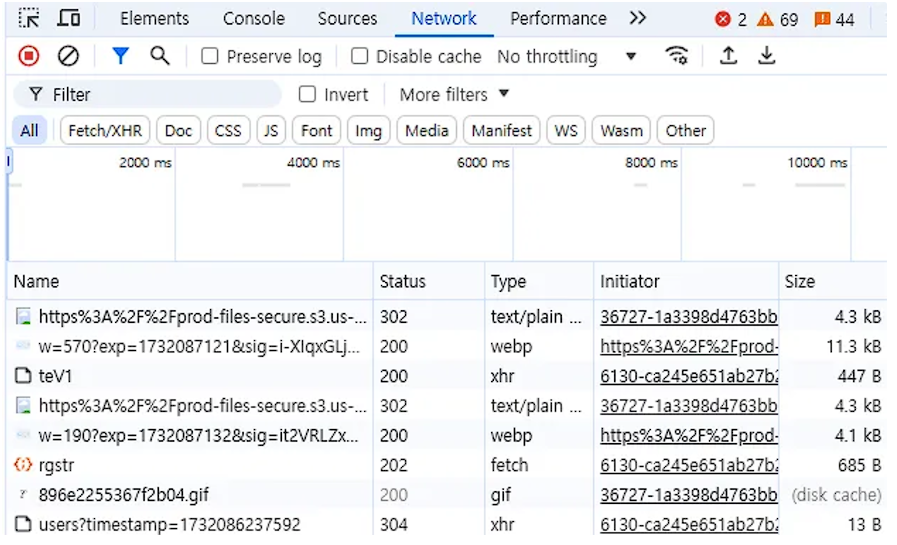
이 과정 속에서 '데이터' 는 어떠한 데이터는 주고 받는 것이 가능한데, 이를 직접 확인해보자.

브라우저의 F12 - Network 항목에서 볼 수 있는 화면이다.
잘 살펴보면 Name 항목에 데이터의 이름, Status, Type 등이 보이고 모두 서로 다른 종류의 형식을 취하고 있는 것을 알 수 있다.
통신에 주고받는 데이터에 큰 제약이 없는 것이고 이 주고받은 데이터들은 모두 HTTP의 과정을 거친다 라고 이해 가능하다.
3. 웹 서버
웹 서버는 간단히 말해서 HTTP를 이용해 클라이언트의 요청을 처리/응답하는 프로그램 이라고 설명할 수 있다.
위에서 자주 언급하는 서버가 브라우저 상에서는 이 웹 서버를 말하며 HTML, CSS 등 정적인 컨텐츠를 제공한다.
Apache, Nginx 등이 이 웹 서버라고 볼 수 있으며 주요 업무로 요청 사항을 빠르게 반환해주는 것이 있다.
다만 이 웹 서버 자체는 '정적인' 컨텐츠를 제공한다는 것이다.
해서 필요한 경우 웹 어플리케이션 서버 WAS 로 데이터를 전달하는 과정을 거치기도 한다.
웹 어플리케이션
웹 서버와 협력하여 동적인 컨텐츠를 제공하는 역할을 수행한다.
개인적으로 마치 '스타크래프트' 의 팩토리 옆의 기계실이 떠오르는 듯한 구조인데, 정보 처리 과정을 설명하면 다음과 같다.
[ 클라이언트 요청 - 웹 서버 - WAS 전달 - 웹 서버로 결과 반환 - 클라이언트로 반환 ]
간단히 클라이언트/서버 간의 사이에 WAS 가 더 부착되었다 라고 이해할 수 있을 것 같다.
이 웹 어플리케이션 서버는 빠르게 결과를 반환하는 서버와 다르게 복잡한 데이터 가공이나 비즈니스 로직을 수행하여 웹 서버에 비해 처리 시간이 길다는 점이 있다.
주로 컨텐츠를 생성하거나 DB와 상호작용하는 데 필요할 경우 사용되곤 한다.
'내일배움캠프 학습 > Node.Js' 카테고리의 다른 글
| #6. ORM - Prisma (0) | 2024.12.17 |
|---|---|
| #5. Raw Query (1) | 2024.12.13 |
| #4. SQL 제약 조건 (1) | 2024.12.12 |
| #3. SQL 기초 (3) | 2024.12.11 |
| #2. 관계형 데이터베이스 RDB, AWS RDS 사용 (6) | 2024.12.04 |




