고정 헤더 영역
상세 컨텐츠
본문
내일배움캠프 팀 프로젝트의 일환으로, 팀을 소개하는 페이지를 만들기로 하였다.
그 중 방명록을 담당하였고, 그 기록을 남긴다.
기능
기초적인 기능들로만 구성할 예정이다.
[이름, 내용] 을 입력해 기록하기 버튼을 누르면 본문에 내용이 담기고,
추가적으로 [기록한 날짜, 시간]을 받아와서 같이 저장시킬 것이다.

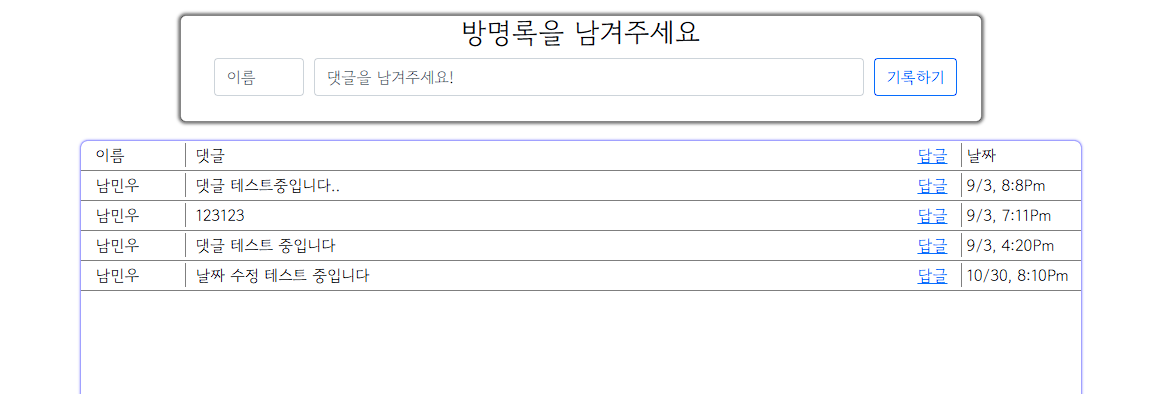
다음과 같이 제작하였다.
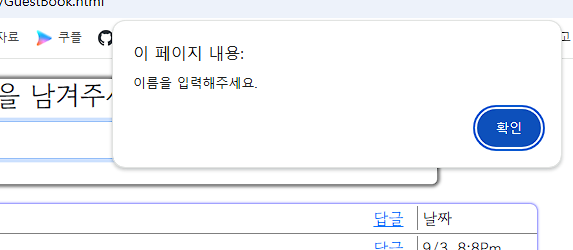
추가적으로, 기록하기 중 이름/내용을 작성하지 않았을 경우 alert() 를 통해 빈 항목을 알려주기로 하였다.

답글 기능은 현재 개발 중에 있다.
날짜 받아오기
let date = new Date();
let date_Hour = date.getHours();
let jyp = 'Am'
if (date_Hour >= 12) {
jyp = 'Pm';
if (date_Hour > 12) date_Hour -= 12;
} else if (date_Hour === 0) {
date_Hour = 12;
}
let formatDate = `${date.getMonth() + 1}/${date.getDate()}, ${date_Hour}:${date.getMinutes()}${jyp}`;new Date() 를 통해 이용자의 현재 시간을 받아오고,
24시간 기준을 12시간 기준으로 바꾸기 위해 date.getHours() 는 date_Hour 변수에 별도로 저장하였다.
또한 am, pm 구분을 위해 jyp (2pm 과 2am 그룹이 생각났다..) 변수에 미리 am 을 저장, date_Hour 값을 비교해 오후 시간일 경우 pm 으로 변경해 같이 출력하도록 하였다.
날짜를 받아오기 위해서는 date.getMonth() 와 date.getDate() 를 활용하였다.
다만 getMonth() 의 경우 1~12 가 아닌 0~11 로 출력되어 + 1을 통해 일반적인 날짜 계산과 동일하게 해주었다.
빈 항목 알려주기
let name = $('#guest_name').val();
let comment = $('#guest_comment').val();
if (comment == "" || name == "") {
let blank = '내용';
if (name == "") blank = '이름';
alert(`${blank}을 입력해주세요.`);
return;
}내용 자체는 간단하다.
위의 am/pm 구분을 하던 방법과 동일한 방법을 사용하였다.
FireBase 저장
let doc = {
'name': name,
'comment': comment,
'date': formatDate
};
await addDoc(collection(db, "DB_guestLog"), doc);
alert('댓글이 입력되었습니다!');
window.location.reload();사용자가 입력한 name, comment 값과 위에서 보여준 날짜 받아오기를 통해 저장한 값을
doc 딕셔너리에 저장한다.
이후 addDoc을 통해 DB_guestLog 컬렉션에 값을 저장하고, alert 로 정상처리됨을 알린다.
또한 업로드 후 window.location.reload() 를 통해 저장한 값을 바로 reload 하여 불러올 수 있도록 한다.
이 코드에 try ~ catch 문법을 추가적으로 사용할 수 있을 것 같다.
이후 수정하게 될 경우 다른 내용과 같이 게시하도록 하겠다.
FireBase 데이터 받아오기 - 출력
let docs = await getDocs(query(collection(db, "DB_guestLog"), orderBy("date", "asc")));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
let name = row['name'];
let comment = row['comment'];
let date = row['date'];
let log_guestHtml = `
<div class = "Log-Block">
<div class="Log-id">
<div>${name}</div>
<div>${comment}</div>
</div>
<button id = "reLog-btn" type="button" class="btn btn-link">답글</button>
<div class="Log-date">
<div>${date}</div>
</div>
</div>
`;
$('#LogContainer').append(log_guestHtml);
});docs 변수를 선언, DB_guestLog 데이터베이스에서 정보를 받아오는데, orderBy("date", "asc")를 통해 날짜를 기준으로 오름차순으로 받아올 수 있도록 하였다. 이렇게 하면 가장 최근의 댓글이 제일 위로, 가장 오래된 댓글이 제일 아래로 출력된다.
만약 반대의 경우로 동작하게 하고 싶다면 'asc' 대신 'desc' 로 변경하면 된다.
이 docs 변수에는 여러개의 데이터가 포함되어 있다.

이 데이터를 따로따로 저장하기 위해 foreach 문을 사용, 각각의 변수에 해당하는 값을 저장하도록 하였다.
또한 body 에서 미리 만들었던 형식대로 출력하기 위해 코드를 가져오고, 바꿔줘야 하는 값에만 ${변수 이름}으로 변경한 후 log_guestHtml 변수에 저장해주었다.
이렇게 되면 log_guestHtml 변수에는 우리가 원한 형식과 변수의 값이 적절하게 저장된 상태가 된다.
이 변수를 append() 를 통해 브라우저에 출력하는데, LogContainer 라는 id 값 안에 집어넣도록 한다.
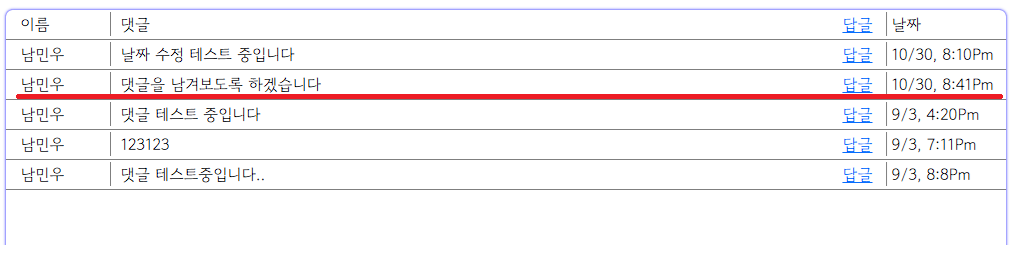
실행 결과


댓글을 남긴 시간과 이름, 내용이 같이 저장된 모습을 볼 수 있다.
현재 버그 사항
위에서 정렬 순서를 date - asc 로 진행해서 원하는 결과가 출력된 줄 알았는데, 자세히 보니 조금 다르다.
날짜를 기준으로는 최근 날짜가 위에 오는 것은 맞지만 ( 10월 30일이 9월 3일보다 위에 있다 )
같은 날짜 대비 시간은 반대로 정렬되어 있다.
(8시 10분보다 8시 41분이 아래에 있다. 초기 의도대로라면 8시 41분이 더 위에 있어야 한다. 9월의 경우 또한 마찬가지)
orderBy 를 이용한 정렬 과정에서 추가적으로 조건을 달 수 있지 않을까 싶다.
더 공부가 필요한 사항으로 보인다.
'내일배움캠프 학습 > HTML' 카테고리의 다른 글
| 방명록 만들기 2 (1) | 2024.10.31 |
|---|---|
| #5. 웹페이지 배포 (1) | 2024.10.29 |
| #4. FireBase 활용 (1) | 2024.10.29 |
| #3. JS 실습 (5) | 2024.10.28 |
| #2. JavaScript 활용 (3) | 2024.10.28 |




